A WordPress child theme allows you to apply custom code changes to your site. Using a child theme ensures that all your customizations will not be overwritten even when you update the parent theme. Continue reading below to learn how to setup your own child theme, and watch the video for a visual overview.
🔔 SUPPORT POLICY ON CHILD THEMES:
While child themes are a great way to add custom changes to Phox, there are generally used to customize core code from the parent theme. Because of this, please be aware that customizations of this nature fall outside our scope of support and we will be unable to assist you with issues that may arise from it.
Overview
- What Is A Child Theme?
- Downloading and Installing the Phox Child Theme
- How To Download Phox Child Theme
- Methods Of Modifying A Child Theme
- Useful Documentation On Child Themes

What Is A Child Theme?
A child theme is a theme that has all the functionality and styling of another theme, called the parent theme, which in our case is Phox. Child themes are the recommended way of modifying the code of an existing theme, because a child theme preserves all custom code changes and modifications even after a theme update.
If you modify code directly in a parent theme, and then update the parent theme, your changes will be lost. Always use a child theme if you are modifying core code. Child themes can be used for a number of things, such as custom CSS applications, template file modifications, and custom PHP functions and/or hooks. There are a couple of methods to modify a child theme. Child themes don’t guarantee that an update of custom code on the parent theme will not require further maintenance. This is especially true if you copy files from the parent theme to your child theme.
Downloading and Installing the Phox Child Theme
Before anything else, you must first download and install the Phox child theme to begin making your customizations. The Phox child theme comes with downloading Phox’s Full Package from ThemeForest, and the method of installing it is exactly the same as installing the Phox theme. Please follow the detailed steps below on how to download and install the Phox child theme.
How To Download Phox Child Theme
Step 1 – Login to your ThemeForest account and go to your Downloads tab.
Step 2 – Locate your Phox purchase, and click Download. Choose the ‘All Files & Documentation’ option.
Step 3 – Once the .ZIP file is finished downloading, locate it on your computer and extract it.
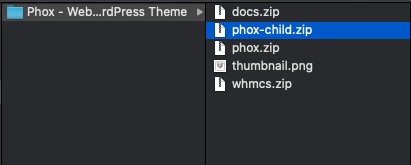
Step 4 – Navigate to Phox Theme and you will see an Phox.zip file and an Phox-Child-Theme.zip file.
Step 5 – Before installing the Child Theme, you must first have Phox (the parent theme) installed. You install the child theme using the exact process of installing the parent theme. You can choose to install the theme zip files via WP upload or via FTP upload.

Methods Of Modifying A Child Theme
There are a several methods you can use to modify a child theme, and we’ll be explaining 3 methods below. These methods are copying files from a parent theme, pluggable functions, and actions and filters. To learn more about each one, please continue reading below.
Method 1: Copying Files From Parent Theme
Copying files from the parent theme to a child theme is a common method to make code customizations. This is the easiest method available, but there are limitations to it. Due to the limitations, we recommend only copying the files inside the template-parts folder from the parent theme into the child theme.
- You can only copy some files to the child theme. In Phox, we have made a decision to make sure that core logical code which can break the theme is not able to be copied into the child theme. This includes the files inside the includes folder.
- It is not update-safe (sometimes). Whenever we make major changes to a certain file e.g. header.php in the parent theme, you’ll have to copy the theme file from parent theme again and apply the customizations again. If you don’t do this, there’s a chance that the related feature might not work anymore.
Method 2: Pluggable Functions
Pluggable functions are PHP functions that can be changed inside a child theme or a even a plugin. If a function is wrapped inside a function_exists call within the parent theme, you can create the same function in the child theme which will override the original function from the parent theme, because child theme functions are loaded first.
Method 3: Actions and Filters
The correct and safest way of updating or modifying theme functions within a child theme is using actions and filters. you can use the default WordPress actions and filters to modify the theme’s functionality.
A simple example would be changing the image size generated for blog large layout thumbnails in the Phox theme. The correct way to re-register within the child theme is to use after_setup_theme action in the child theme functions.php, remove the image size and then re-register the image size.
Example of an Action
add_action( 'after_setup_theme', 'my_child_change_image_size' );
function my_child_change_image_size() {
remove_image_size( 'wdes-image-small' );
add_image_size( 'wdes-image-small', 200, 200, true );
}Useful Documentation On Child Themes
If you’d like to learn and read even more about child themes, please follow the links below.
- WordPress Codex on Child Themes
- WordPress Developers Handbook: Child Themes
- How To Create A WP Child Theme video by WPBeginner.com
