Phox Page Manager empowers you to configure settings for the Phox WHMCS Client Theme pages, set different templates as well, and assign basic SEO tags. Moreover, you will be given full freedom to create your customized templates or page overwrites.
Main Page
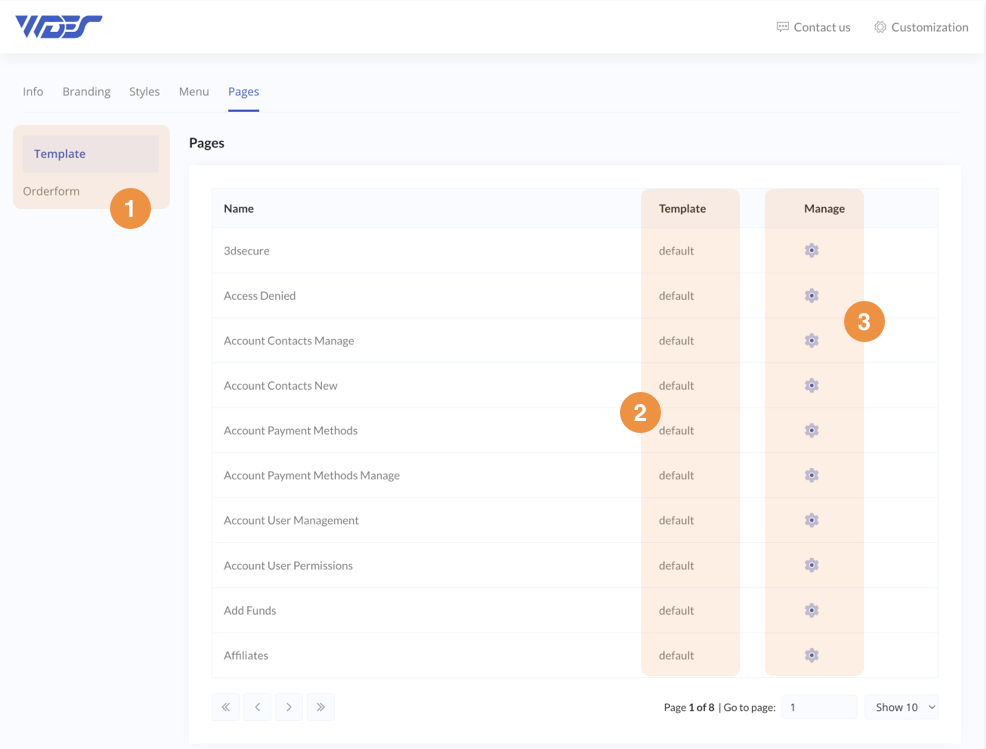
In order to access and start managing the “Page Manager” functionality, follow these steps:
- Visit the “Phox WHMCS Templates” addon in your WHMCS admin area.
- Open the “Pages” tab.
Page Navigation
- Categories – Phox WHMCS Client Theme pages are divided into two categories “Template” and “Orderform”. Choose a category that you want to start managing.
- Template – displays the currently selected template for this specific page.
- Manage – allows you to manage each page.
Page Management
This section will become visible once you click on the “Manage” button in the main table.
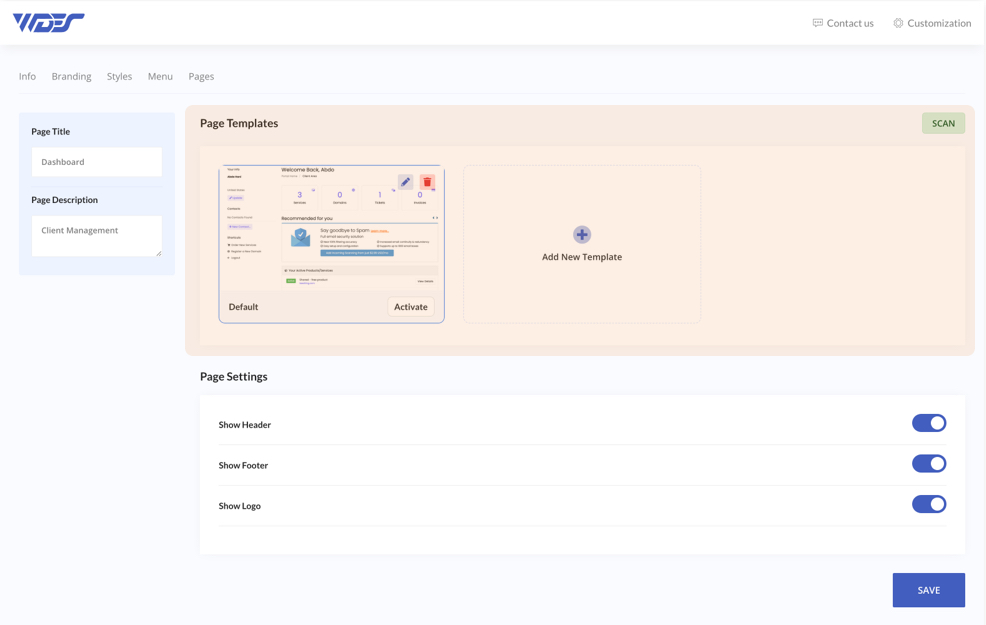
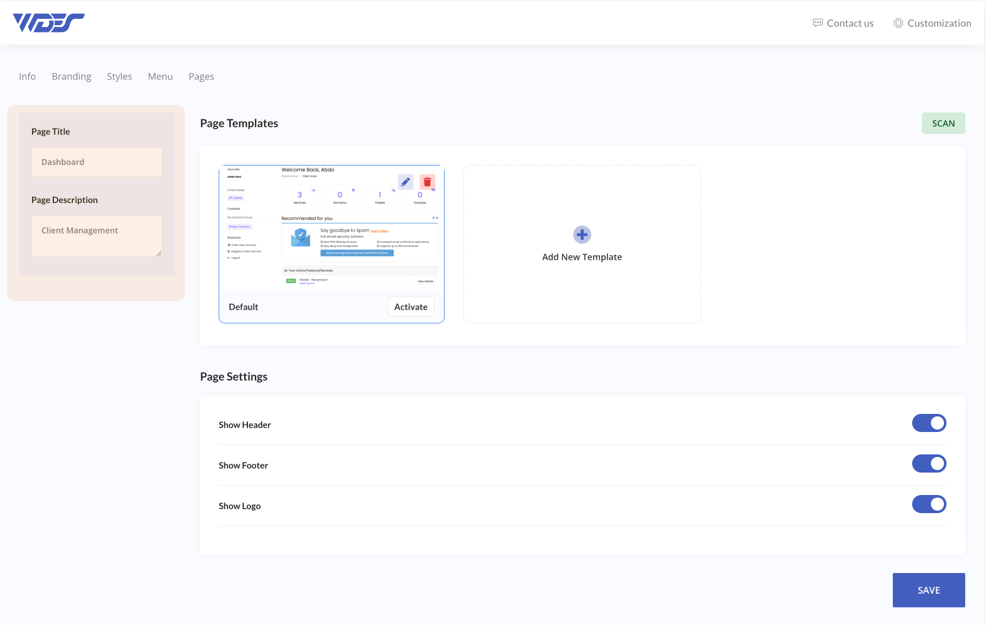
Page Template
The Page Template section shows available templates for the chosen Phox WHMCS Client Theme page. As presented below, it displays templates available for the “Dashboard” page.

- Page Templates – it shows a list of page templates and allows you to set the active template by clicking on it.
- Template
- Edit – it allows you to edit the template thumbnail
- Trash – it allows you to delete the template
- Scan (Add New Template Manually) – in case you have an old template you created before deactivating the module and can’t see it in the page manager. the scan button lets you fetch all the templates for the current page.
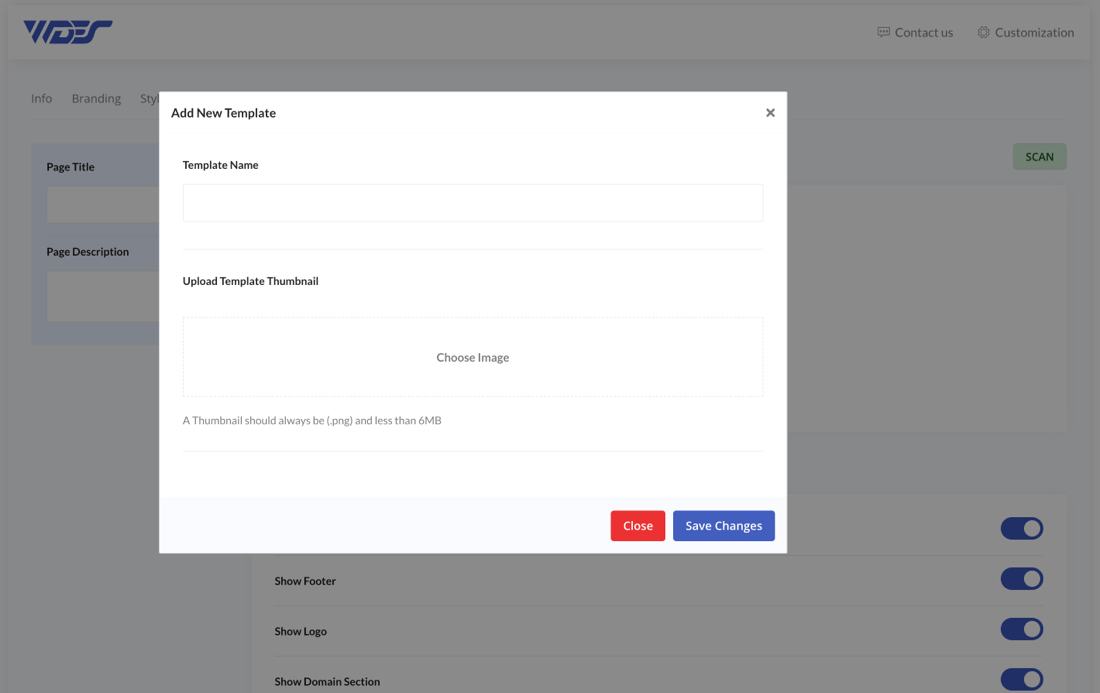
- Add New Template (From Dashboard) – This option gives you the possibility to customize a page that has only the “default” template. by creating a new template and customizing, it to fit your needs.

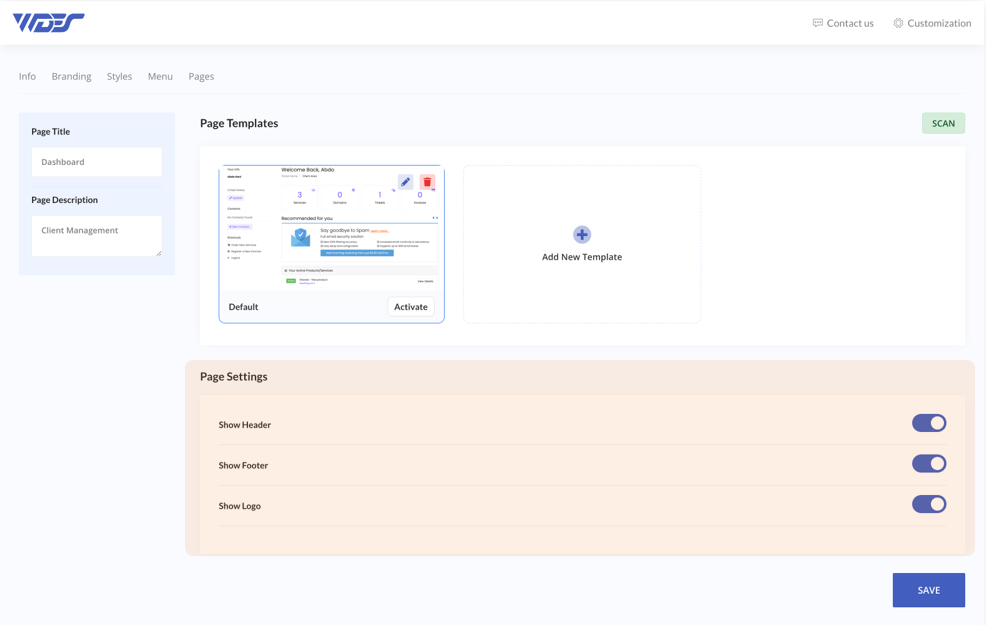
Page Settings
The Page Settings section presents settings available for the currently managed page template.

Page SEO
Page Settings give you the possibility to manage basic SEO settings for the currently managed page.

- Title – you can assign your page title to
<title>,<meta property="og:title">and<meta name="twitter:title">tags. - Description – enables you to assign your page description to
<meta name="description">,<meta property="og:description">and<meta name="twitter:description">tags.