
The Vertical Timeline widget is an excellent tool for building visually appealing timelines, ideal for showcasing project milestones, roadmaps, and event schedules. It highlights completed phases, current progress, and upcoming tasks or events, making it easy to track past, present, and future developments.
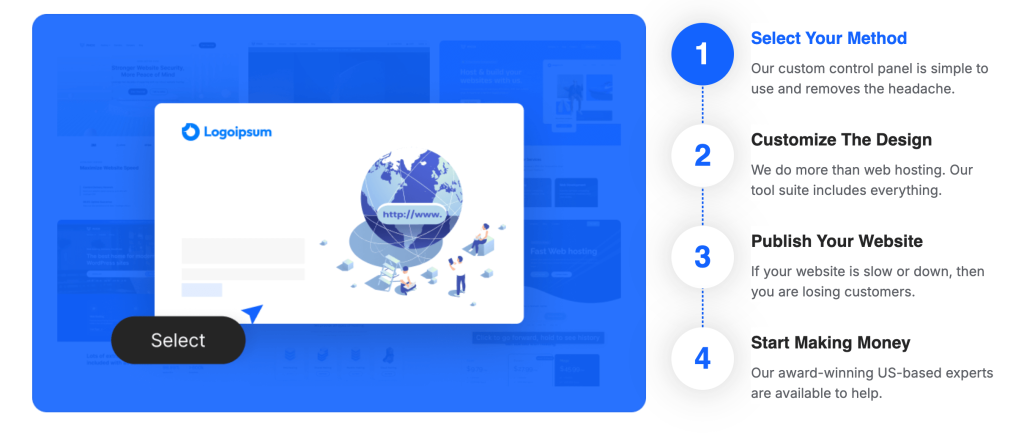
Vertical Timeline Sample

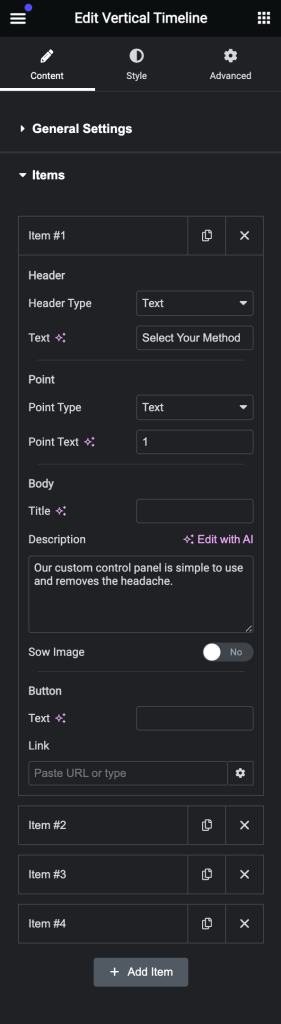
Content

General Settings
- Title HTML Tag: Choose the proper HTML Tag for the item’s title.
Items
- Header:
- Header Type: Choose the header type ( Text or Date )
- Text: type the text that appears as an item header.
- Date: type the date that appears as an item header.
- Point:
- Point Type: Choose the point type ( Icon or Text or None )
- Point Text: type the text that appears inside the point.
- Point Icon: Choose the point icon.
- Body:
- Title: type the title for the item body.
- Description: type the description for the item body.
- Show Image: enable this switch to add an image to the item body.
- Image Resolution: set proper image dimensions.
- Image Position: Choose between (Before and After).
- Button:
- Text: type the text to appear inside the button.
- Link: type the button link.
Layout
- Content Alignment: Choose the content Alignment (Left – Center – Right).
- Point Alignment: Choose the point Alignment (Top – Middle – Bottom)
- Animate Cards: You can animate cards, so they will appear on your page with an animation effect.
- X-Axis Space: The Horizontal space between the items and the Point.
- Y-Axis Space: The Vertical space between the items.
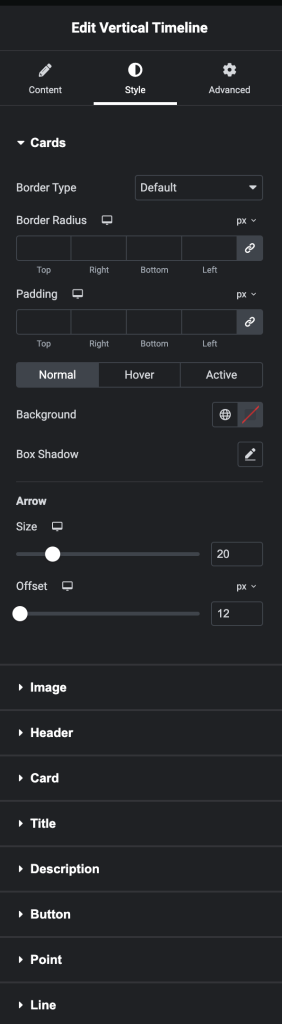
Style
The next step here is the Style settings section, where you can change the appearance of your timeline according to your preferences and needs.

So, this is all you need to do to create a timeline for your project or any event. Click on the “Publish” button and preview the results!
