
Map widget is the perfect solution if you need to display a map on your website and add pins to it to locate the places. You can add multiple markers, change map style, enable switching from satellite to map view. The widget is easily customizable and has a clear user interface.
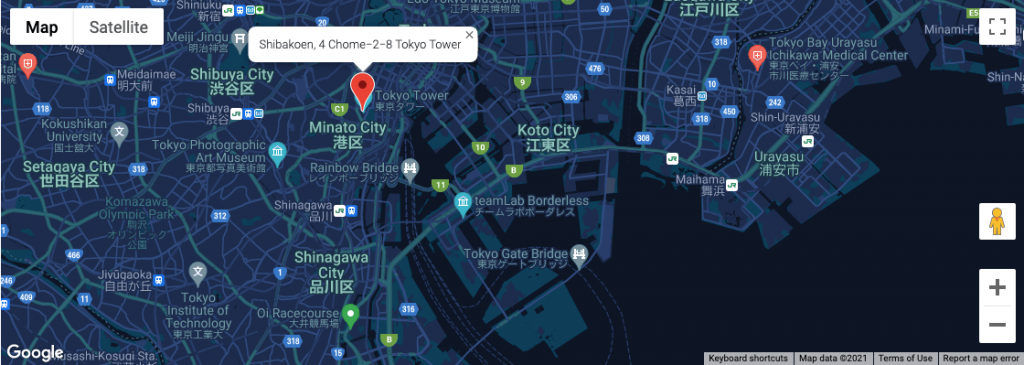
Map Widget Sample

Content

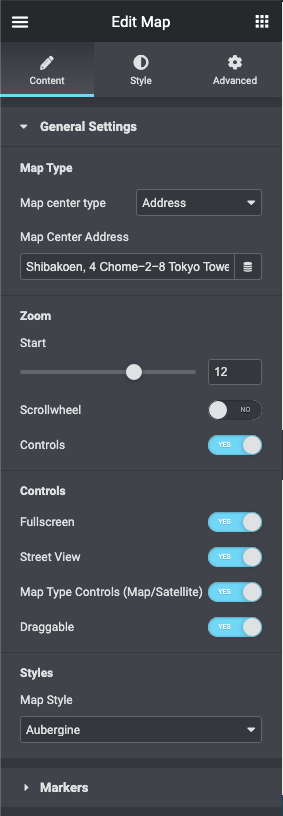
- General Settings
- Map Type
- Address: here you need to define the location address, which will be used as the center of the map.
- Coordinates: here you need to define the location Coordinates, which will be used as the center of the map.
- Zoom
- Start: here you can set the value for the start zoom point of the map.
- Scrollwheel: enable this option if you want the visitors to be able to zoom the map when scrolling with the mouse wheel.
- Controls: enable this option if you need to show zoom controls for the map.
- Controls
- Full Screen: here you can enable controls for the full screen.
- Street View: here you can enable controls for the street view.
- Map Type Controls (Map/Satellite): here you can enable the switching between map and satellite map types.
- Draggable: turn on the option if you want the map to be draggable.
- Styles
- Map Style: here you can choose from the dropdown menu the style for the map appearance.
- In case you select Custom map style, you can add custom style json file below in order to apply your own map style.
- Map Style: here you can choose from the dropdown menu the style for the map appearance.
- Map Type
- Markers
- Marker Address Type: here you need to input the address to be shown on the map.
- Description State: enable this option if you want to show the marker description.
- Marker Description: in this field you have to fill in the description of the place you’ve selected to be pinned.
- Marker Icon — here you can select from the media library or upload your custom marker icon.
- Add Item — here you can add new markers to the map to be displayed on it.
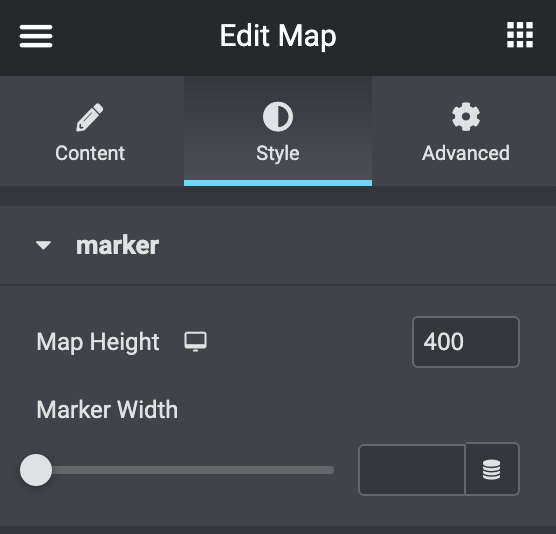
Style

- Marker
- Map Height: here you can set the map height in (px).
- Marker Width: here you can set the marker description width.
Adding API Key to Map Widget
Phox Admin Panel > General Settings > Google Maps > Article
